Zadbaj o wersję responsywną swojej strony! Strona RWD to już obowiązek!
Wzięliśmy na warsztat kilka naszych popularniejszych stron i przebadaliśmy jak to jest z tymi źródłami odwiedzin. Wyniki analizy są jednoznaczne, komputery przechodzą do lamusa. Czas na strony responsywne – RWD.
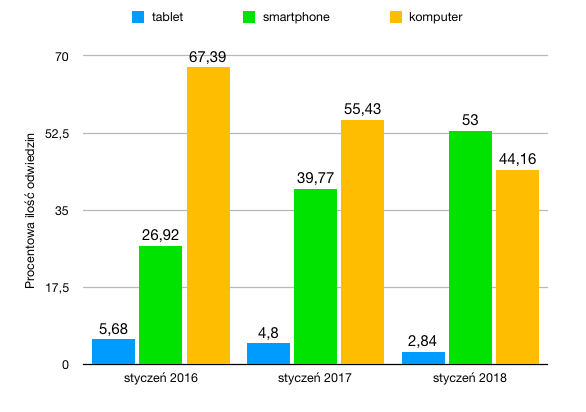
Poniżej prezentujemy wykres, na którym zaobserwujecie jak w ciągu trzech ostatnich lat zmalała ilość odwiedzin z komputerów na rzecz smartphonów. W naszej próbie przebadaliśmy strony firmowe o zasięgu lokalnym i ogólnopolskim.

Z wykresu jasno wynika, że na przestrzeni 3 lat ruch z urządzeń mobilnych wzrósł z 26,92% do aż 53%, głównie kosztem komputerów PC i laptopów które spadły z 67,39% do 44,16% Dynamika wzrostu popularności smarphonów do przeglądania sieci jest bardzo duża. Ciekawostka jaką możemy zaobserwować też na wykresie to taka, że tablety chyba jednak nie zwojują już Świata, są zdecydowanie w odwrocie.
Do sedna. Nie szukaj wymówek, zadbaj o wersję swojej strony na urządzenia mobilne. Zadbaj o RWD.
RWD to skrót od angielskiego Responsive Web Design czyli techniki projektowania i tworzenia stron internetowych w taki sposób, aby jej układ dopasowywał się do rozmiaru okna przeglądarki w którym jest wyświetlany.
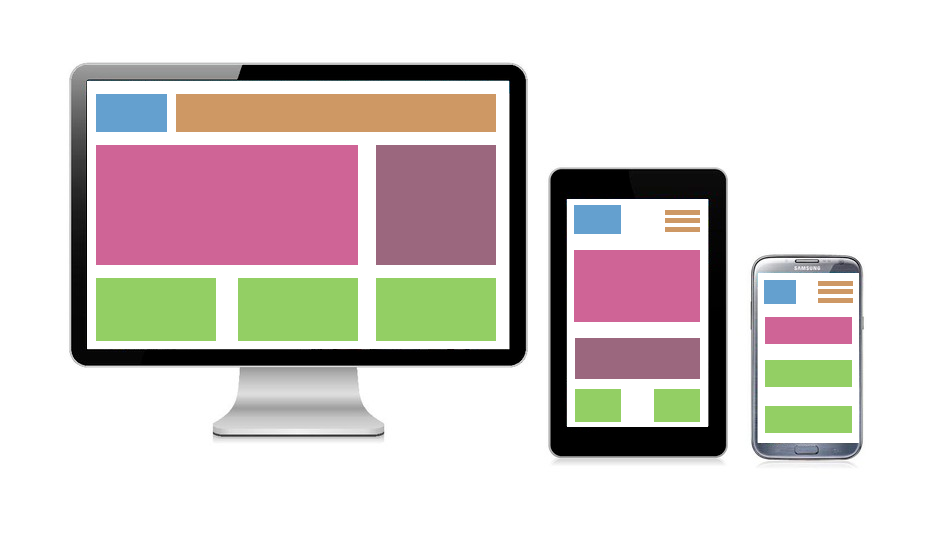
Każda strona zbudowana jest z pewnych modułów (top strony z logo, dane kontaktowe, menu, baner, content itp.). W tradycyjnych stronach układ tych modułów był stały, przez co na małych ekranach telefonów trudno było dostrzec wszystkie elementy strony na których zależało projektantowi. Dzięki modułowości strony w technice RWD w zależności od rozdzielczości ekranu moduły te są ustawiane inaczej. Co doskonale obrazuje grafika poniżej. Czasem też w przypadku rozbudowanych stron z wielu modułów na urządzeniach mobilnych można zrezygnować, tak żeby internauta dostał dokładnie to czego szuka.

Witryna wykonana w takiej technice jest uniwersalna poprawnie wyświetla się na małym ekranie telefonu jak i na dużym monitorze o rozdzielczości 4k.
Sprawdź czy Twoja strona jest dostosowana do komórek!
Jak widzieliście zmiany w zachowaniach użytkowników, technologie i narzędzia zmieniają się bardzo szybko, także nawet strona wykonana rok, czy dwa lata temu może już dziś wymagać poprawy czy też odświeżenia. Przydatnym narzędziem do analizy własnej strony jest oferowany przez google: PageSpeed Insights.
Jeśli chciałbyś wszystkie wskaźniki w PageSPeed Insight mieć na zielono bądź interesuje Cię wersja responsywna strony to nie musisz daleko szukać. Zapraszamy tu – tworzenie stron internetowych.



Pingback: Nowe Search Console - czyli niedocenione narzędzie. ⋆ Blog Selectstar.pl
Pingback: Rzecz o tym jak wygląda tworzenie strony internetowej. ⋆ Blog Selectstar.pl
Pingback: Optymalizacja strony internetowej pod Adwords, zadbaj o jakość strony docelowej. ⋆ Blog Selectstar.pl
Pingback: Pozycjonowanie w cenie wykonania strony ⋆ Blog Selectstar.pl
Mnie bardzo zniechęcają takie strony, które nie są dostosowane do urządzeń mobilnych. Dzisiaj to konieczność.
Pingback: Jak tanio wypozycjonować stronę lokalnej firmy. ⋆ Blog Selectstar.pl